We're pleased to announce TMS WebGMaps v3.1 has been released today. TMS VCL WebGMaps is our component for VCL development that exposes a myriad of geographical functions for integration in Delphi or C++Builder Windows applications while TMS FMX WebGMaps offers the same functionality for cross-platform FireMonkey applications on Windows, Mac, iOS and Android.
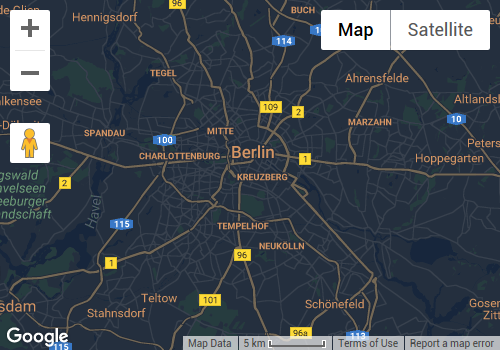
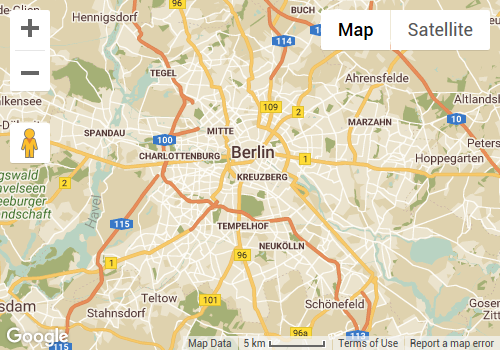
In this new version we introduce the functionality to display the map in a custom style. You can use the pre-defined Night Mode style or any other custom style.

The code needed for this is just one line of code:
WebGMaps1.MapOptions.MapStyle := mstNightMode;

The code needed for this is just two lines of code:
WebGMaps1.MapOptions.CustomStyle.Text := '[JSON Object]'; WebGMaps1.MapOptions.MapStyle := mstCustom;
Use the Google Maps Platform Styling Wizard as a quick way to generate your own JSON styling object.
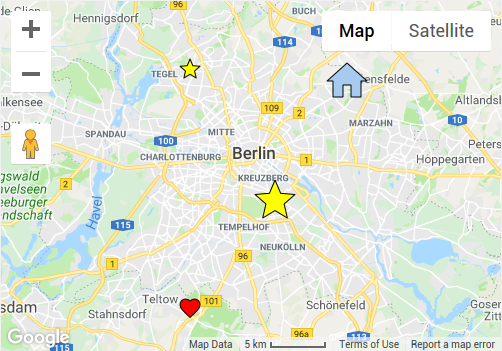
Another new feature are SVG Markers. This technique allows to display markers with a custom shape based on a SVG path. Several pre-defined shapes are available as well as the possibility to add your own custom SVG path.

Adding markers with a custom shape is very easy as this code snippet shows:
var m: TMarker; begin m := WebGMaps1.Markers.Add(WebGMaps1.MapOptions.DefaultLatitude, WebGMaps1.MapOptions.DefaultLongitude); m.Shape := msStar; m.ShapeColor := clYellow; m.ShapeScale := 2; WebGMaps1.UpdateMapMarker(m); m := WebGMaps1.Markers.Add(WebGMaps1.MapOptions.DefaultLatitude + 0.1, WebGMaps1.MapOptions.DefaultLongitude - 0.1); m.Shape := msStar; m.ShapeColor := clYellow; WebGMaps1.UpdateMapMarker(m); m := WebGMaps1.Markers.Add(WebGMaps1.MapOptions.DefaultLatitude - 0.1, WebGMaps1.MapOptions.DefaultLongitude - 0.1); m.Shape := msFavorite; WebGMaps1.UpdateMapMarker(m); m := WebGMaps1.Markers.Add(WebGMaps1.MapOptions.DefaultLatitude + 0.1, WebGMaps1.MapOptions.DefaultLongitude + 0.1); m.Shape := msHome; m.ShapeColor := clSkyBlue; m.ShapeScale := 2; WebGMaps1.UpdateMapMarker(m); end;
Today's update also includes other smaller new features and improvements.
We look forward to learn about your interesting integrations of TMS WebGMaps in your applications!